#Day02 - Understanding the client-server model and how it applies to backend development
Exploring the Client-Server Model in Web Development
🤔 Have you ever used a website or web application and wondered how it works behind the scenes? If so, you're in luck! In a previous article, we read about a pizza restaurant example of how the front end and backend interact. In this article, we'll be exploring it further using the client-server model.
What is the Client-Server Model
The client-server model is a common architecture used in web development to structure the communication between the frontend (what the user sees and interacts with 🖥️) and the backend (the behind-the-scenes part that handles the data and logic 🤖).
A client-server model is a distributed computing architecture in which a server provides resources and services to one or more clients over a network. In this model, the server acts as the central hub for data and resources 🗃️, while the clients are the devices or applications that access those resources.
Client & Server
First things first, what exactly are a client and a server? A client is a device that sends requests for data or services to a server 💻. A server is a device that stores data or performs services on behalf of the client 🖥️.
A server is a computer that stores and manages data 🗃️ and performs services on behalf of the client. In the context of web development, a server might be responsible for storing and manipulating data in a database, performing business logic to process requests, or serving static files. Business logic refers to the code that runs on the server and determines how to handle requests from the client and generate the appropriate responses.
So in the context of web development, the client is usually a web browser (like Google Chrome or Mozilla Firefox) that's requesting data or services from a web application (the server ).
Example:
Here's an example to help illustrate how the client-server model works:
💻 Imagine you have a website that allows users to search for and view information about products. When a user enters a search term and clicks "submit," the frontend client (their web browser) sends a request to the backend server (the web application) to search for and retrieve information about the product. The backend server processes the request, retrieves the information from a database, and sends a response back to the frontend client with the requested information. The frontend client can then display the information to the user.
In this example, the user (client) is requesting information from the website (server), and the server is responsible for processing the request and sending a response back to the client.
Request-Response & API
In a client-server system, the client sends a request to the server, and the server processes the request and sends a response back to the client. This process is known as request-response. The client initiates the request, and the server responds to it.
The client and server communicate with each other using an API (Application Programming Interface). An API is a set of rules and guidelines that defines how the client and server should communicate with each other. It specifies the request and response formats and the methods (or actions) that are available for the client to use.
Visualising and Understanding - Client Server Model
🤓 Now that we have a basic understanding of the client-server model, let's dive a little deeper into the structure of this architecture.
Firstly, web pages are of two types - Static & Dynamic In a client-server model, a static page is one that is delivered to the client exactly as it is stored on the server. Dynamic pages, on the other hand, are generated by the server in real time in response to a request from the client. They may include content that is pulled from a database or other external source and may be customized for each user or request.
As a backend developer, our focus is on building dynamic pages..
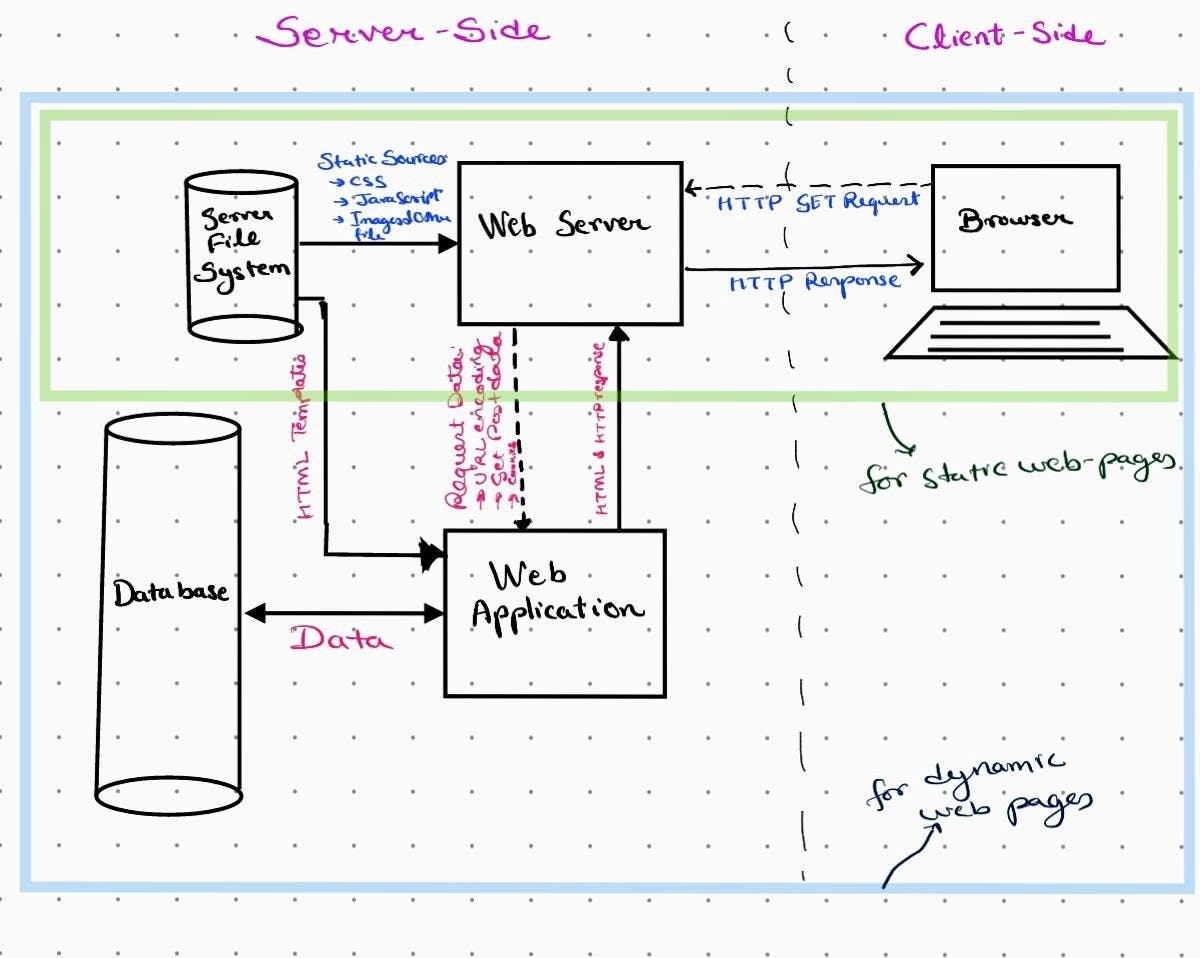
Let us understand with the below diagram

This diagram represents how the client-server model and dynamic websites work. Let us understand this by using the context of an online shopping website:
The 🌐 client (in this case, a web browser) sends an HTTP request to the online shopping 🛒 website's server. This request could be to browse products, add a product to the shopping cart, or check out.
A web server is a piece of software that runs on a computer (a server in a data centre, a virtual machine or in the cloud) and is responsible for handling HTTP requests and responses. It acts as the intermediary between clients (such as web browsers) and the web application, forwarding requests to the web application and sending responses back to the client.
HTTP (Hypertext Transfer Protocol) is a protocol for communication on the World Wide Web.
The server receives the request and forwards it to the shopping website's web application.
- The web application is responsible for processing HTTP requests from clients and generating dynamic responses based on the business logic and data from the database. To generate these responses, the web application may use HTML templates that are stored on the server's file system. The business logic typically resides in the web application.
The web application processes the request and retrieves relevant information from the website's 🗃️ database. This database could include information about products, prices, and available quantities.
- In a web application, the database is used to store and retrieve data that is needed to generate dynamic content for the website. A database is a collection of structured data that is stored and accessed electronically. It is designed to allow efficient management and retrieval of data.
The web application generates an HTML page with the relevant information, inserting the data into an HTML template.
The web application sends the generated HTML page back to the 🖥️ server.
The server sends the HTML page back to the 💻 client.
The client's web browser processes the HTML page and displays the relevant information to the 🧑 user.
In this example, the client (web browser) communicates with the server (the shopping website's server) through HTTP requests and responses. The web application retrieves information from the database and generates dynamic responses for the client using HTML templates. The server and web application work together to provide the client with the requested information or update the database with new information (such as adding a product to the shopping cart).
Note: A web server can have multiple connections with multiple web applications, and a web application can be connected to multiple databases. Also, a single website can have multiple servers.
Benefits of the Client-Server Model
So why do we use the client-server model in web development? There are a few reasons:
🤹♂️ Separation of concerns: The client-server model allows us to separate the tasks of the frontend client (presenting the user interface and handling user input) and the backend server (storing and manipulating data and performing business logic). This makes it easier to develop, test, and maintain the system.
📈 Scalability: The client-server model is highly scalable, which means it can handle large volumes of data and traffic. This is important for websites and applications that expect a lot of traffic.
🔌 Reliability: The client-server model is also more reliable than other architectures because it allows us to use backup servers in case the primary server fails. This ensures that the system remains available and functional even in the event of a server failure.
🔒 Security: The client-server model offers improved security because the backend server can be placed behind a firewall to protect it from external threats.
Conclusion
In conclusion, the client-server model is a fascinating architecture that helps power the web applications we use every day. It involves a server that acts as the central hub for data and resources and clients that request those resources and services. The communication between the client and server is facilitated through the use of an API and the request-response process.
So next time you're using a web application, take a moment to appreciate the intricate dance of communication happening behind the scenes thanks to the client-server model. And stay tuned for our next blog, where we'll be diving into the exciting world of JavaScript programming! 💻
Thank you for reading the blog! 😊 Namaste!